Kan du tänka dig ett internet utan bilder, ljud, grafik och video? Nej, det är svårt. Men i webbens barndom var det ett faktum. Text, text och åter text var det som erbjöds. I den här utställningen följer vi utvecklingen från 1985 via HTML, CSS och gif-animationer till 2010 års mobilanpassade webb med responsiv design.
Den första webbsidan publicerades år 1991, men flera av de tekniker som användes är äldre än så. De tidigaste webbläsarna var väldigt enkla och hade bara tekniskt stöd för grå bakgrund, svart text och enkla bilder. Under 1990-talet kom webben att formligen explodera i färg, form och design i takt med att webbläsarna fick ny funktionalitet som tillät det.

Du behöver inget annat än Anteckningar
Eftersom HTML, CSS, javascript och annat du använder för att skapa hemsidor bara består av ren text behöver du inget annan än Notepad för att webbdesigna.

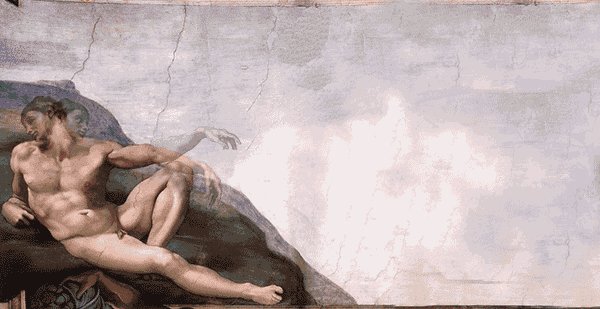
Evighetsanimationer i gif-format
Det mångsidiga gif-bilderna är perfekt för stora och små animationer. Ett format som lanserades långt innan webben var född.

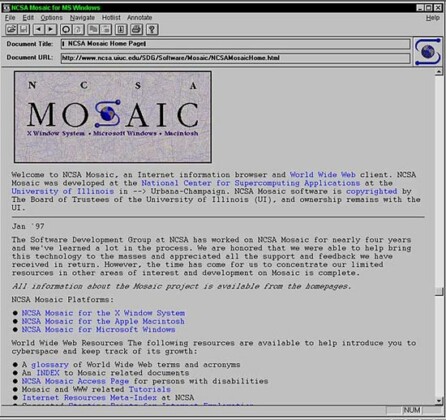
Webbläsaren Mosaic blir en dundersuccé – nu blir surfandet njutbart
1993 lanseras webbläsaren NCSA Mosaic, eller kort och gott Mosaic. Den räknas ofta som den första grafiska webbläsaren på internet. Det är inte riktigt sant.


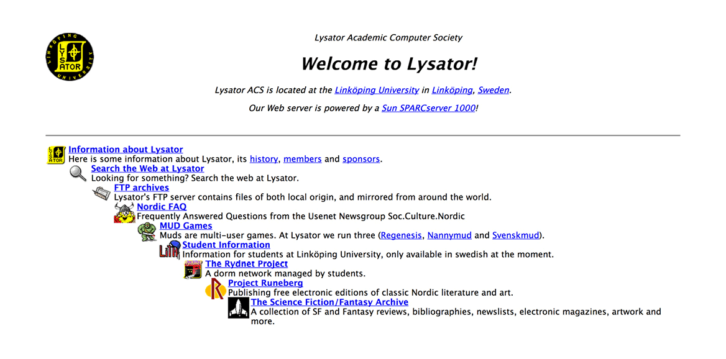
Här är Sveriges första webbplats
Vid Linköpings Universitet finns en datorförening som heter Lysator, som 1993 bygger sin egen server – den första i Sverige som registreras hos CERN. Där lägger de förstås också en egen hemsida.

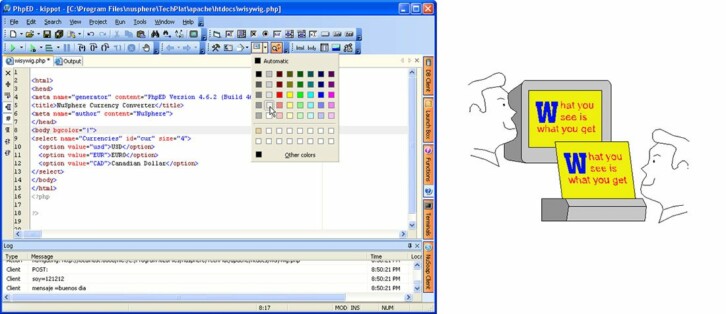
WYSIWYG - men vad du ser är inte alltid vad du får
Det här med webbutveckling kan vara svårt, men om du inte vill skriva kod för hand kan du använda en WYSIWYG-editor istället.

Sveriges första webbutbildning?
En arbetsmarknadspolitisk åtgärd i Malmö kan ha varit Sveriges första webbdesignutbildning.

Netscape: den första browsersuccén
Många är vi som tar våra första stapplande steg på internet tillsammans med Netscape och den animerade ikonen med de fallande stjärnorna.
De första webbyråerna
Sverige har länge legat i framkant när det gäller datorer och IT och 1996 fick vi webbyråer. Bazooka tillhörde de allra första.

Webbläsarkriget – den eviga kampen om dominans på nätet
Från webbens födelse har ett våldsamt krig utkämpats om vilken webbläsare vi ska använda.

Webbläsarnas tekniska utveckling tar fart
Under 90-talet tävlar webbläsartillverkarna med varandra om vilka nya funktioner som ska läggas in för att göra webben roligare att använda. Nästan varje månad kommer någon ny funktion och alla som bygger webbsidor runt om i världen skyndar att lära sig nya HTML-taggar och koder för att vara först med det senaste.

Blink och marquee: nätets mest enerverande taggar
När allt annat på nätet var statiskt blev blinkande och rullande text omåttligt populärt.

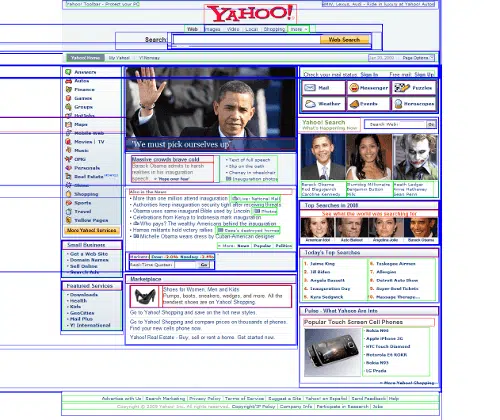
Tabeller förändrar allt
När inget annat fanns att tillgå fick allt förpackas i tabeller. En typ av design som har hängt med länge.

JavaScript gör webben roligare
JavaScript har vare sig med Java eller kaffe att göra. Men icke desto mindre något som varje webbutvecklare bör ha koll på. Om med java öppnade sig en värld av gästböcker, bildkaruseller och bmi-räknare.
Sociala funktioner innan sociala medier
Långt innan dagens sociala medier var uppfunna börjar entusiastiska hemsidesmakare lägga in funktionalitet på sina webbsidor som skapar en känsla av gemenskap eller ger möjligheten att se hur många som varit inne på sidan. Med hjälp av enkla så kallade "CGI-script" tar många framtida webbprogrammerare sina första stapplande steg inom programmering.

Besöksräknaren: ett måste på sajten
Innan Google Analytics hade vi besöksräknaren, ett måste på varje anständig (och oanständig) hemsida.

Gästboken: Lämna en hälsning!
Varje hemsida med självaktning måste ha ett sätt att kommunicera med sina besökare. På 90-talet skedde det med hjälp av gästboken.
Alla kan publicera sig på webben
För första gången någonsin kan människor publicera vad de själva vill och nå ut till hela världen. Detta skapar något som liknar en folkrörelse, när massor av svenskar lär sig HTML och blir kreativa hemsidesskapare.

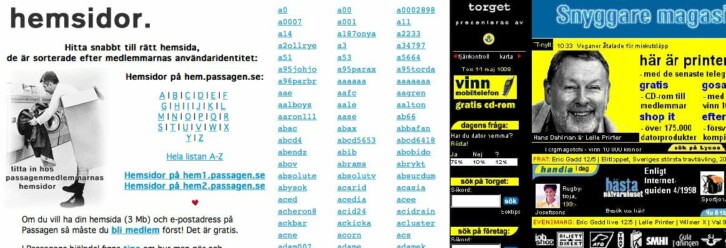
Personliga hemsidor: Hur svenskarna börjar sätta prägel på webben
Internetleverantörerna på 90-talet erbjöd oss som kunder möjlighet att skapa våra egna hemsidor. Det var vi inte sena att nappa på.

Annica Tigers HTML-guide lär svenskarna göra egna hemsidor
I augusti 1996 lanserar Annica Tiger sin HTML-guide. Den blir snabbt blir ett nav i den växande svenska internetvärlden och platsen dit många vänder sig för programmeringstips.

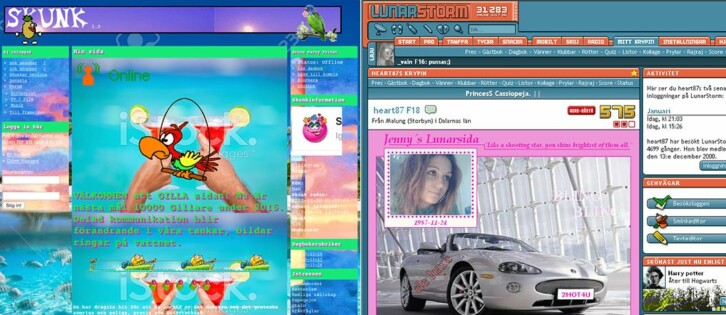
Pyntade krypin gör svenskarna till HTML-proffs
Nog för att den personliga hemsidan ger webbdesignen en boost bland privatpersoner, men den breda spridningen av taggarnas möjligheter erbjuds med sociala nätverk som Lunarstorm, Skunk och Myspace.

Älskade hatade Flash
Vi har mycket att tacka grafik- och animationstekniken Flash för, även om den kanske hängde sig kvar lite väl länge i webbdesignens historia.

Tekniska begränsningar skapar kreativa lösningar
Den tidiga webben brottas med tidens tekniska förutsättningar. Långsamma modem, tidiga versioner av HTML som saknar designmöjligheter och mycket mer kräver det lilla extra av den som vill bygga hemsida på 90-talet.

Sega modem ger sega bilder
När vi bara hade långsamma modem att koppla upp oss med var vi vana vid att bilder (för att vara petig: jpeg-bilder) på nätet först var väldigt pixliga, sedan lite mindre pixliga.

Design med osynliga gif:ar
Idag har webbdesigners allsköns futuristiska hjälpmedel i verktygslådan, men innan CSS uppfanns var det inte lika enkelt att bestämma var på en sida ett objekt skulle placeras.

WAP gör att mobilsurfandet kan börja
Innan Iphone, innan färgskärmar och innan 3G-nät hade vi WAP. En liten stund i alla fall.
Internet Explorer 6 – Webbutvecklingens bromskloss
00-talets mest spridda webbläsare var samtidigt webbutvecklingens största bromskloss. Säkerhetshåll, inkonsekvent, bristfällig och felaktig tolkning av CSS-regler, och konstanta krascher gjorde Microsofts webbläsare evigt hatad.

Modern webbdesigns grundvalar
När CSS lanseras dröjer det några år innan tekniken blir vedertagen, men från slutet av 90-talet sker en allt snabbare utveckling av designmöjligheter för webbutvecklare.

CSS – Webbens ansikte utåt
Design, enkelhet och renhet. Utan CSS hade webben sett väldigt mycket tråkigare ut idag.

Platt design – bort med skuggorna
Nu börjar vi ha en sådan datorvana att vi inte längre behöver en bild på en papperskorg för att fatta var vi ska slänga våra dokument.

HTML5 – film utan flash
Med HTML5 tar webben ytterligare ett kliv mot öppna multimediastandarder, bättre semantik och högre läsbarhet.

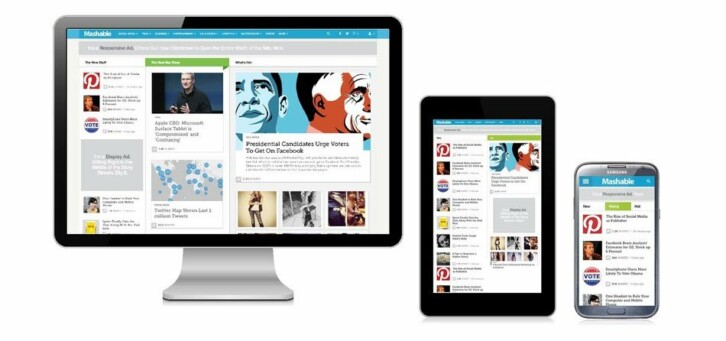
Responsiv design – samma innehåll, olika skärmar
Responsiv design innebär att en och samma sida ser olika ut på olika upplösningar och optimeras för mottagarens förutsättningar.




